A few months ago I cancelled my hosting and server accounts and moved all my websites to the cloud. I tried it as an experiment; never for a second I thought it would work this well. I did the switch out of impulse: I was pissed. I was pissed at the hosting companies charging so much, having such crappy support, and much downtime. I’m very glad I switched.
##Why I switched Prior to the cloud, I was hosting my websites on a VPS (Virtual Private Server) with a company called Linode. This company gives you a server as is and you have to install the OS by yourself, maintain it, improve its performance, etc. I busted my chops trying to configure a fast server. After I was done, the server was running CentOS + nginx + PHP-fpm + MySQL, hosting my websites and Wordpress blogs.
The drop that spilled the cup came one day of February 2012, when all my websites (folders) were deleted somehow. Because I considered paying $20 per month for simply hosting my files was enough, I didn’t enable the backup option (it was an extra $2 per month, if I remember correctly). So that day came, and I went straight to their support ticketing system. The dude that was assigned to me was not helpful at all and said there was nothing to be done. My last backup of the websites was in December 2011.
Pissed off, I cancelled my account, got my refund and didn’t think back (or forward). Having been left only with my domain names, I had to do something (for AlexCican.com alone, I was averaging around 700 unique visitors per day). That’s when I made the decision to use the cloud.
##Why I switched to Dropbox and GitHub
I switched to these two services for a couple of reasons:
-
Free. It’s free and your account is created immediately. Free 2GB space for Dropbox and unlimited public repos for GitHub.
-
Easy to use. Just drag-n-drop the file inside your Dropbox folder. The file is accessible anytime from anywhere (Dropbox website, desktop, laptop, mobile, tablet). Uploading to GitHub (known as pushing), is very simple:
commit, add your message andpushthe changes. -
Plenty of space. I didn’t need 20GB for my websites. The free 2GB of space offered by Dropbox was more than enough.
-
Backup. Your files won’t get lost/deleted. The extra layer of pushing the files to GitHub as well, offered double protection.
-
Restore. In case you screwed up something, you can restore the file (as well as previous versions of it) and revert the changes. At no extra cost.
-
Uptime. Previously, with my VPS, and going back even more, with my shared hosting, the uptime was good but I would experience downtime. Switching to the cloud, made my websites online with an uptime of 99.991%.
-
Speed. My websites are blazing fast. Dropbox and GitHub servers are optimised ”out of the box“ to be fast and reliable (pages are compressed and deflated).
-
Security. In my effort to improve the performance of my server, who knows what vulnerabilities I uncovered, making my server hackable (maybe that’s what happened on that day). I don’t have to worry about this again. Both services come with SSL and free support included.
Let’s get into how I did it.
##The specifics of Dropbox
If you want your files to be accessible by anyone, you have to move them into your “Public” folder. If you’re using absolute paths for your website, I suggest you change it to relative paths. So from this:
<a href="https://jaswinder-singh.github.io/web/file.html"></a>
change them to this:
<a href="./web/file.html"></a>
Doing it this way, you can still access the website without having the domain name of the website pointing to the correct folder.
Next step is to change the DNS to point to the Dropbox folder (skip this if you’re gonna use GitHub to host your online version of the site).
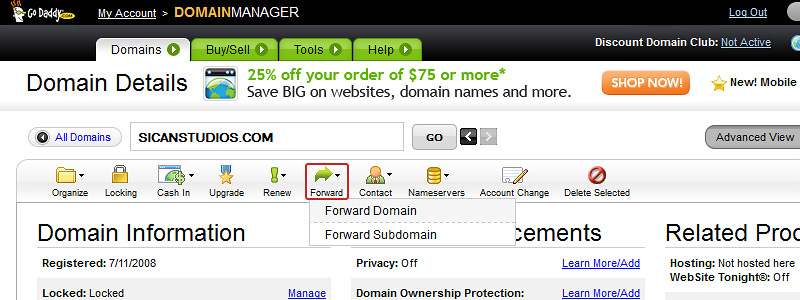
If you’re using GoDaddy, login to “Your account” and launch the “Domains”. Then, click on the domain name you want to edit and from the toolbar, select the forward icon. Click “Forward Domain” and insert in the popup input, the complete URL of the index.html from inside the Dropbox folder (to get the link: right click on the file>Dropbox>Copy public link).

Wait a few hours and you should be able to access the website hosted on Dropbox via your domain name!
##Downsides of Dropbox
The big downside of hosting your website on Dropbox is that you can only host static assets (HTML, CSS, JS, images). No PHP. A solution to that was to use another service called PHPFog. I won’t go into details in this tutorial about PHP.
The other downside I found was the URL system. On Dropbox, the URL of a file is something like:
https://dl.dropbox.com/u/212143/public/website/file.html
This means that the Dropbox URL would be visible when navigating the website. I couldn’t have something like:
https://jaswinder-singh.github.io/file.html
unless I did a URL forwarding with masking from my DNS settings. This was not optimal because whichever page of the website I’d browse, it would show up only as:
jaswinder-singh.github.io
To do this URL masking on GoDaddy, repeat the steps above for pointing the DNS record to Dropbox, but in the popup click on “Advanced Options” and select the second option: “Forward with Masking”.
Lastly, if you have a large website, with many pages, you will find it difficult when you want to update the copyright of the page, for example. Because of the website being static, you would have to edit every single page of your website. Whereas with a dynamic website, you edit once (the header.php for example) and you’re done.
##Specifics of GitHub
Searching for solutions to this issue I came across GitHub. On GitHub, you can host static websites with the option of adding your custom domain name (hence custom URLs) as well. There are two ways to do this:
1) You create a repository with your username and add .github.com at the end of the name. For example, if your username is “sican” you create a repo:
sican.github.com
2) or within an existing repo, you create a new branch called gh-pages and push the HTML files of your website in there.
To enable custom domain names, you just have to create a file named CNAME, in the root of the repo or branch, open the file with a text editor and add your domain name inside:
jaswinder-singh.github.io
GitHub pages also supports custom error pages. Simply push a 404.html file with your message in the root of the repo or branch.
Now it’s time to change the DNS settings from GoDaddy to point to our GitHub page. Login to your account, launch the domains and click on the domain name you want to change. From that page (see screenshot above), go down and find the “DNS Manager” section. Click on “Launch”.
You have to decide what domain name you’ll be using. For a sub-domain like http://www.jaswinder-singh.github.io or http://blog.jaswinder-singh.github.io you would simply create a CNAME record pointing to charlie.github.com. If you are using a top-level domain like https://jaswinder-singh.github.io, you must use an A (Host) record pointing to 192.30.252.153 and another one to 192.30.252.154. There’s no need to add a CNAME record for top-level domains. Read more in the documentation.
##Downsides of GitHub
The first downside is that you need special software for interacting (gracefully) with your repositories. The best software to install if you’re on a Mac is Git Tower and if you’re on Windows you shoud be using SmartGit.
The other downside to GitHub is that unless you’re a software geek, it takes time to get it. It’s not intuitive and it’s not drag-n-drop. After you went through the help documents and learned how to setup stuff (repositories, branches, trees), it’s very easy to use.
Lastly, the same with Dropbox, GitHub only supports static assets (HTML, CSS, JS, images).
##Liberation begins
“FTP-ing is so 1999” – everyone
Found an error on the website but you’re on the move without your laptop? Edit the page that’s hosted on Dropbox from your iPhone/iPad, save it and you’re done. If you’re on GitHub, commit the changes and push them to the repository. Job done!
“Hold your horses, Johnny”. There’s a catch: a Git version control app for the iPhone/iPad doesn’t exist yet, so you can’t update your repository on those devices. Textastic has it planned but I don’t see it being completed any time soon.
There is a way around this but it involves Jailbreaking your iPhone/iPad and a great deal of hacking via the command line. Check out this great tutorial showing you how to do it.
Conclusion
There are some disadvantages to both systems:
-
Dropbox: 1) doesn’t support custom URLs 2) can host only static files (HTML, CSS, JS) and 3) making changes to a website with many pages is tedious
-
GitHub: 1) requires special software and takes time to learn 2) pushing changes difficult via mobile/tablet and 3) can host only static files (HTML, CSS, JS)
But for me it works. For me, the advantages outweigh the disadvantages. I like my websites more (since they load faster and stay online longer), I feel more relaxed and I also sleep better at night (secure servers, backups exist). Lastly, I feel liberated since I can access my files anytime from anywhere (and edit them, almost from any device).
Next article I have scheduled, is a continuation of this one: “How I moved my blog to Dropbox”. Make sure you follow me on Twitter.