Yep, it’s the post every Mac user has to publish at least once in their lifetime. But hear me out now; If you’re a designer or developer, you might this list useful.
##Efficiency is the root of all evil I like efficiency. It gives me a sense of clarity and makes me productive. An efficient writer will write more in less time, an efficient driver will get better gas mileage, an efficient athlete will train better for a race.
It takes time to learn how to be efficient. Each person is different—you have to try stuff to see if they work for you, and fit your work style.
I want to show you how I roll.
##Interface On my MacBook Air 13”, I’ve hid my dock, to gain some vertical space for apps (yes, I know I can run apps in fullscreen). I wish Apple would’ve released a new Thunderbolt display with the release of the new Mac Pro…
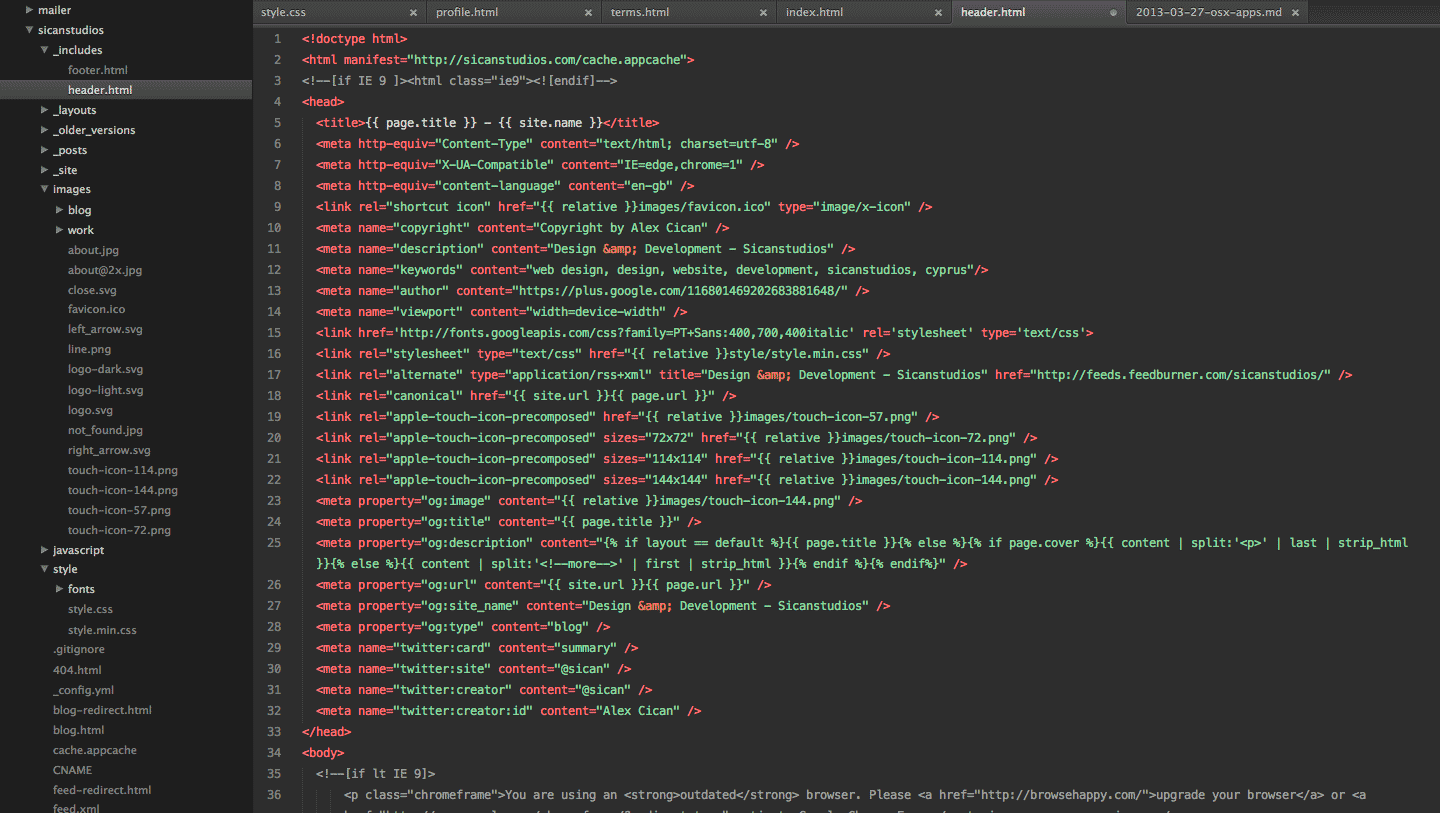
I run a few apps in fullscreen: SublimeText, Spotify, and Mail. I write code in fullscreen SublimeText, then swipe to the right, and refresh the browser to see the changes (using Mixture for auto refresh).
When working with non-fullscreen apps like Finder, Photoshop, etc., I know that a swipe to the left is SublimeText; two swipes is Spotify, and so on. It’s faster that pressing Cmd + Tab 12 times (depending on the number of apps you have running) to find SublimeText from the list, for example.
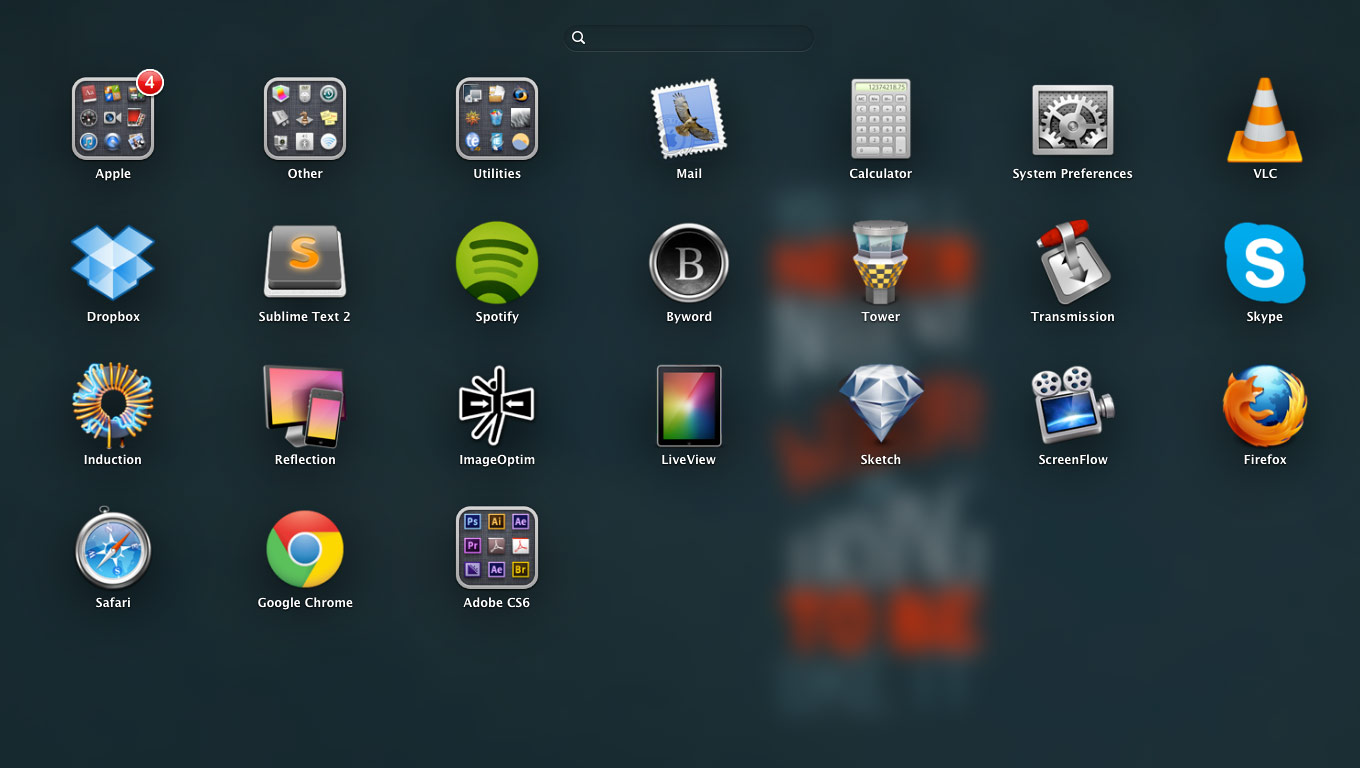
It’s faster to start apps using the spotlight shortcut [Cmd + Space], and type in the first few letters of the app. But if I don’t know/remember the app, I find it much faster to pinch with four fingers and find it from the menu.
##Categorisation I have all my apps divided into four categories/folders:
- “Apple” (Dictionary, FaceTime, Photobooth, etc.).
- “Other” (Keychain Access, TimeMachine, Disk Utility, etc.).
- “Utilities”.
- “Apps” (not inside a folder).
##Apps (In order of usage) Dropbox for storage/backup. I almost forgot to add it to the list! That’s what I love about it: it’s unobtrusive. It’s just there, always working perfectly. It has saved me many times; I permanently deleted a file, only to remember that I need it. If I had it synced with Dropbox, I just restore it (deleted files are kept for 30 days). Another use is doing website testing on external devices. I add the site to the “Public” folder, and load the URL on the browser of my iPad, iPhone, etc. I wrote moving my websites to Dropbox.
Google Chrome for browsing. Until recently, I was using Safari. The Chrome DevTools made me switch forever.
SublimeText for coding. I spend my life in it, so I might as well make it look pretty. Download my User settings. For CSS coding I use SASS + Compass.
Adobe CS suite (Photoshop, Illustrator, After Effects) for design, photography, and videos. A no brainer. Lately, I’ve been experimenting with Sketch for design work. I’m not ready to replace Photoshop, yet.
Mail for reading emails. Far from perfect, and I want an alternative besides Sparrow. Can’t wait for dotMail to come out.
Spotify for listening to music. Or if you want an alternative try Rdio or Grooveshark.
Skype for chatting/video calls. Use this chat style to make your chatroom prettier.
Tower for pushing code to GitHub. Makes Git simple. Say goodbye to the command line. If you still use FTP, a great app is Transmit.
Mixture for web development. It allows me to quickly create a website using any boilerplate (fetches latest version automatically), it converts my SASS into CSS, it auto reloads the website and creates a local server, it can push to GitHub, and many more. If you want just an app for live reloading of website use LiveReload. Alternative Prepros.
Byword for writing. A minimal app that inspires you to write. Alternatives are iA Writer or SublimeText.
VLC for watching videos.
Transmission for torrenting. I wouldn’t be where I am without torrents, and in general, the Internet. I don’t support piracy, but I do support knowledge. Having paid for a higher education that taught me only a couple of useful things, I now value free knowledge (and try to give some, through this blog). This is a topic for another blog post, though…
ImageOptim for reducing file size of graphics. It works like magic, you drag and drop your images, and ImageOptim reduces their file size. To reduce the file size of transparent PNG-24 assets, you can use ImageAlpha. It converts the PNG-24 image to an 8 bit PNG with a full alpha channel.
LiveView for broadcasting your screen to an iOS device. Useful for designers developing graphics for iOS devices. Supports retina as well. You can also control the cursor of your Mac from the iOS device, useful when doing design prototypes or presentations. Requires Live View installed on the iOS device as well. Alternative app: Skala Preview.
Reflector for mirroring the iOS device’s screen onto a Mac. Useful for demos, presentations, tutorials, or product videos. The product video demo I did for HopIn was created with this app.
ScreenFlow for recording your screen. The best app for this job. The tutorial I did to show you how to make your sites pretty on retina was created with this app.
Induction for connecting to databases. I suck at Terminal and the command line. Induction lets me connect and browse databases easily.
##Utilities (In order of usage) I define utilities as small apps, that run in the background and help you with specific tasks, or make your life easier.
Paragon NTFS for Mac for connecting NTFS drives to OS X. It allows you to connect your NTFS drives to your Mac without formatting them in a weird format readable only by Macs. Thanks to this, I can still use my external drives on other Operating Systems.
F.lux turns your Mac screen yellow. This app changes your screen’s colour to look like the room you’re in. Doing that allows me to work more by staying up late, and staring at my screen longer without hurting my eyes. It might look weird at first, but once you get used to it, your eyes will love it.
Brightness Slider for reducing screen brightness. When you can’t reduce the brightness of your screen any lower, you can use this app to lower it even more. Especially during the night, your eyes will thank you.
Moom for managing app windows. You can also assign keyboard shortcuts for frequently used app screen locations.
Slicy for exporting assets from Photoshop. Drag and drop your PSD, and assets are created automatically. It also generates @2x from 1x assets, and vice versa. Free alternative: Cut&Slice me. If you use the latest Adobe Photoshop CC version, it generates these assets for you without a plugin.
The Unarchiver for extracting and compressing files. Much better than the Archive Utility app.
Icon Slate for exporting icons. I use it mostly for creating favicons that have embedded both retina and non-retina versions into one file (“favicon.ico”).
TextExpander for keyboard shortcuts and snippets. With this app you create snippets to help you code faster, and to make you more productive. You can add snippets for your email signature, or your address, or your phone number. It has potential, but I have a terrible memory, so I tend to forget my snippets and I have to search for the snippet code that I assigned. Not very efficient. Download some cool snippets.
Canon EOS Utility for remote access to camera. Connect your dSLR camera to your Mac and operate it from a distance. I used it in the past as a high quality live webcam (1080p recording). I had Skype recording my screen, which was occupied by the Canon EOS Utility app, that was showing live video from the camera.
CrossOver for running Windows apps. Instead of using Parallels to install Windows on your Mac, and occupy precious disk space, it’s better to simply run Windows apps (.exe) with this very cool app.
iExplorer for transferring files between iOS devices. It allows you to browser or transfer music, videos, photos, and tinker with the device’s folders (useful for theming your iOS device).
Monolingual for removing language packs and freeing disk space. Especially if you’re on an Air, disk space is precious. Use this app to remove all the language resources your Mac came with. I left only three languages (English, Greek, Romanian). I don’t remember how much space it has saved me, but I think it was around 2-3 GB.
CleanMyMac for freeing hard drive space. Bonus feature is uninstalling applications by moving them to the trash.
##Other To make designing easier, I use some cool plugins for Photoshop:
- GuideGuide for making grids.
- Kuler for picking colours and palettes. To enable it, in Photoshop, go to Window > Extension > Kuler. It should be there. Online version.
- WebZap for creating layouts, mockups, editing many text fields.
- DevRocket for faster designing and exporting iOS UI elements.
- CSSHat for turning layer styles into CSS code.
- Bjango Photoshop Actions & Workflows that speed up the design process.
To make developing websites easier, I use some cool extensions for Google Chrome:
- WhatFont for identifying fonts on websites.
- User-Agent Switcher to evaluate how websites are rendered on other devices (Chrome DevTools also has this feature, but it’s hidden in the settings).
- PageSpeed Insights for analyzing and improving website performance.
- Window Resizer for resizing the browser window to specific resolutions.
- Hola for unblocking sites and country-specific services, like Spotify.
- Rather for improving my browsing experience by replacing certain words, like “Justin Bieber”, with others.
- AdBlock for blocking site ads and annoying popups.
- Awesome Color Picker for copying the HEX colour of a website directly to clipboard.
Web apps I use:
- FreshBooks for invoicing clients.
- IcoMoon for creating icon web fonts from SVG icons.
- DataURL for converting images into Base64 code (saving one HTTP request).
- InVision for creating high-fidelity desktop prototypes from images.
- Flinto for creating iOS prototypes from images.
On top of that, I even learned to type using a more efficient keyboard layout called Colemak. With the Colemak layout, your fingers move 2.2x less than with a QWERTY keyboard layout. It also supports multilingual, and allows you to type weird symbols (like: €, â, ñ, etc.) without switching languages. The negative aspect is that you have to invest some time to learn the layout.
Be wary of small improvements that lead to even smaller gains. They’re not worthy. Apply the Pareto principle which states that 80% of the effects should come from 20% of the actions. Go forth and make stuff!